
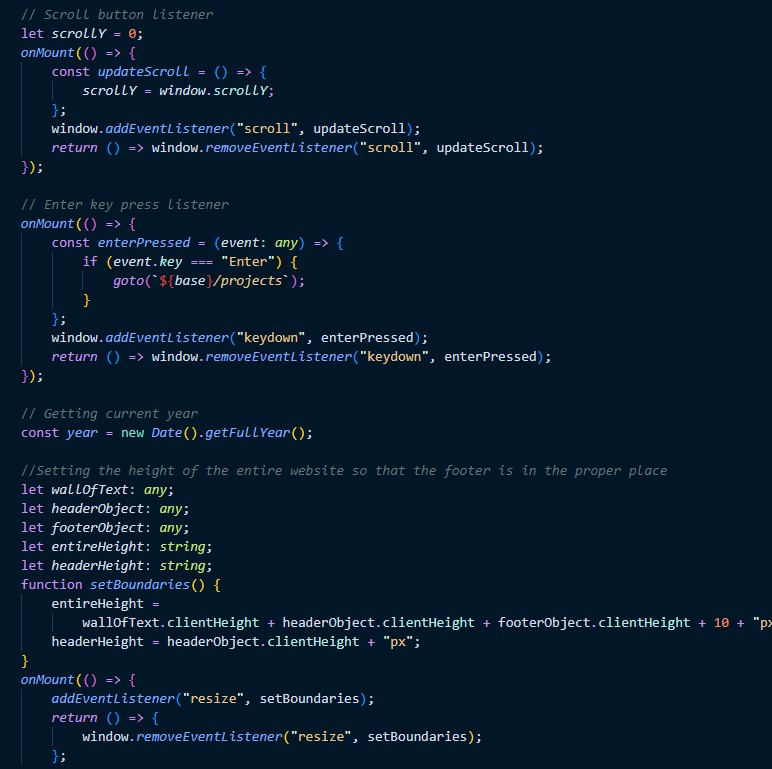
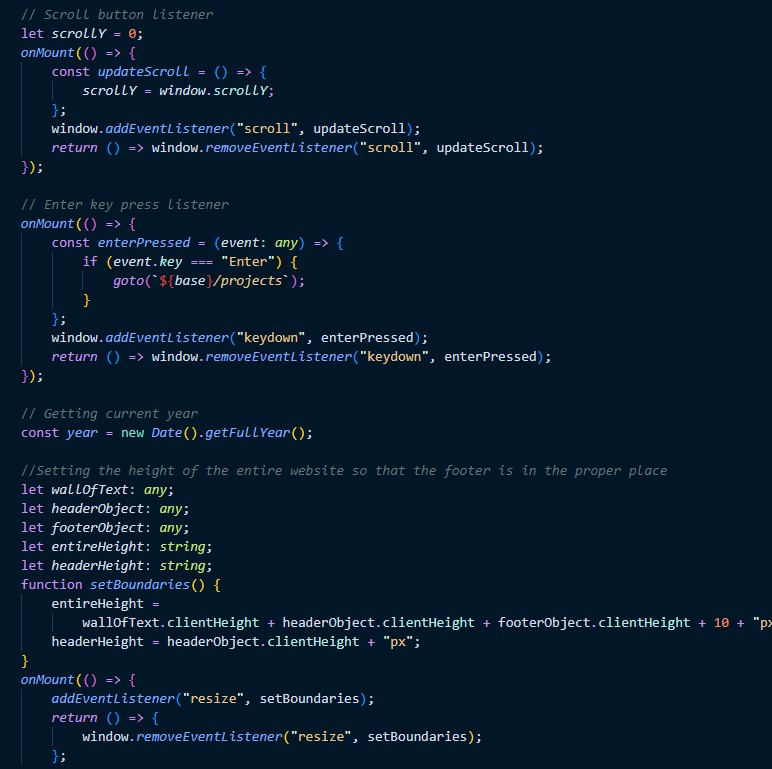
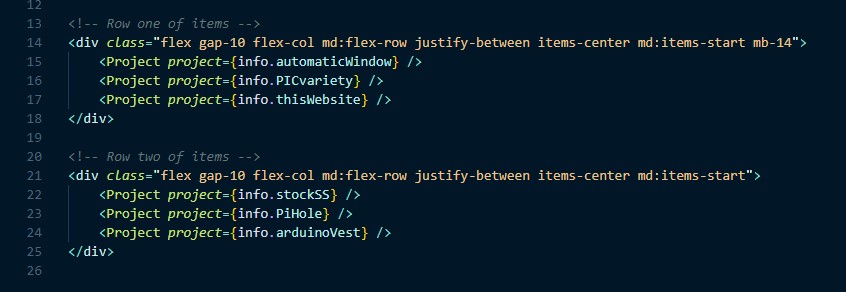
I wrote this website myself using SvelteKit. It is a static single page application that makes use of a lot of web development frameworks and GitHub Pages.
Tech: SvelteKit, GitHub Pages

I wrote this website myself using SvelteKit. It is a static single page application that makes use of a lot of web development frameworks and GitHub Pages.
Tech: SvelteKit, GitHub Pages

I have taken a full stack development and SvelteKit courses from Udemy, so I can develop mechanical engineering web applications at my job as an intern at Honeywell.
Thanks to this I've been able to learn enough of web development to build this website from scratch. Not everything was included in the course, but after some time spent googling I was able to code everything I've wanted.
Because this website is hosted on GitHub, it can only be a static website. That means I have to omit the whole backend process of creating a website. Luckily I do create backends at my intership, so the knowledge is not completely lost on me.